Twisting Art Postmortem

Long story short
Hi everyone! My name is Javi and I’m the founder of Twin Castle Games.
Back in 2013, in October, I left my job as a receptionist at a hotel and I decided to become an indie game developer. Never do such a thing unless you have enough savings to stay afloat or another source of income. I know it sound adventurous and fun but it can become dark and dangerous. So follow your game developer dreams but from a safe place and if you take risks, do it calculating them properly. You’ve been warned!
Warning aside, it has been quite a ride. There has been good and great moments but also pretty difficult ones, some of them for good reasons like having twins and other ones for ugly reasons like long bad illnesses in the family. Why am I telling you all this?! Because it happened to me and it will happen again to some of you, we are humans after all. Life happens! For good or bad, it happens and when you are an indie game developer all on your own or in a small team, working from home, well, life gets in the middle of the way more than you think. So count on it in advance.
So what? You decide to be an indie dev and…? And a best buddy that happens to be a graphic designer at the time (now he is a happy train driver...life happens, didn’t I tell you?!), he join forces with me and we founded a tiny two people game studio. I had to learn everything about game development and he had to adapt to the gaming world. It was fun and cool and tiring and we released 2 small endless runners on android and iOS with little success on the first one, much better results on the second one with even some good press.
We were ready to face a slightly bigger game, prototypes were promising, internal and external testing told us it was fun! We had something good coming! And then...life happened...long story short due to severe health problems on the family I had to stop making games and take care of things. He continue and make another game, a very good one if you ask me, but it had not enough success and he stop making games too. But hey! He is now a happy train driver and still my best buddy. And me, well, after the loooong break, I came back to game development recently, with the help of my wife. So Twin Castle Games was born, being Twisting Art our first game. And here I am, writing a postmortem.
The conception of the rotating puzzle
We knew we had little to no time so we must set our scope for games manageable enough so we can finish them in a reasonable amount of time and as it usually happens...it took more than expected. So when you decide the game you want to make, think very carefully about the time you have and set your scope accordingly. And any amount of time you think is going to take...multiply it by 2.
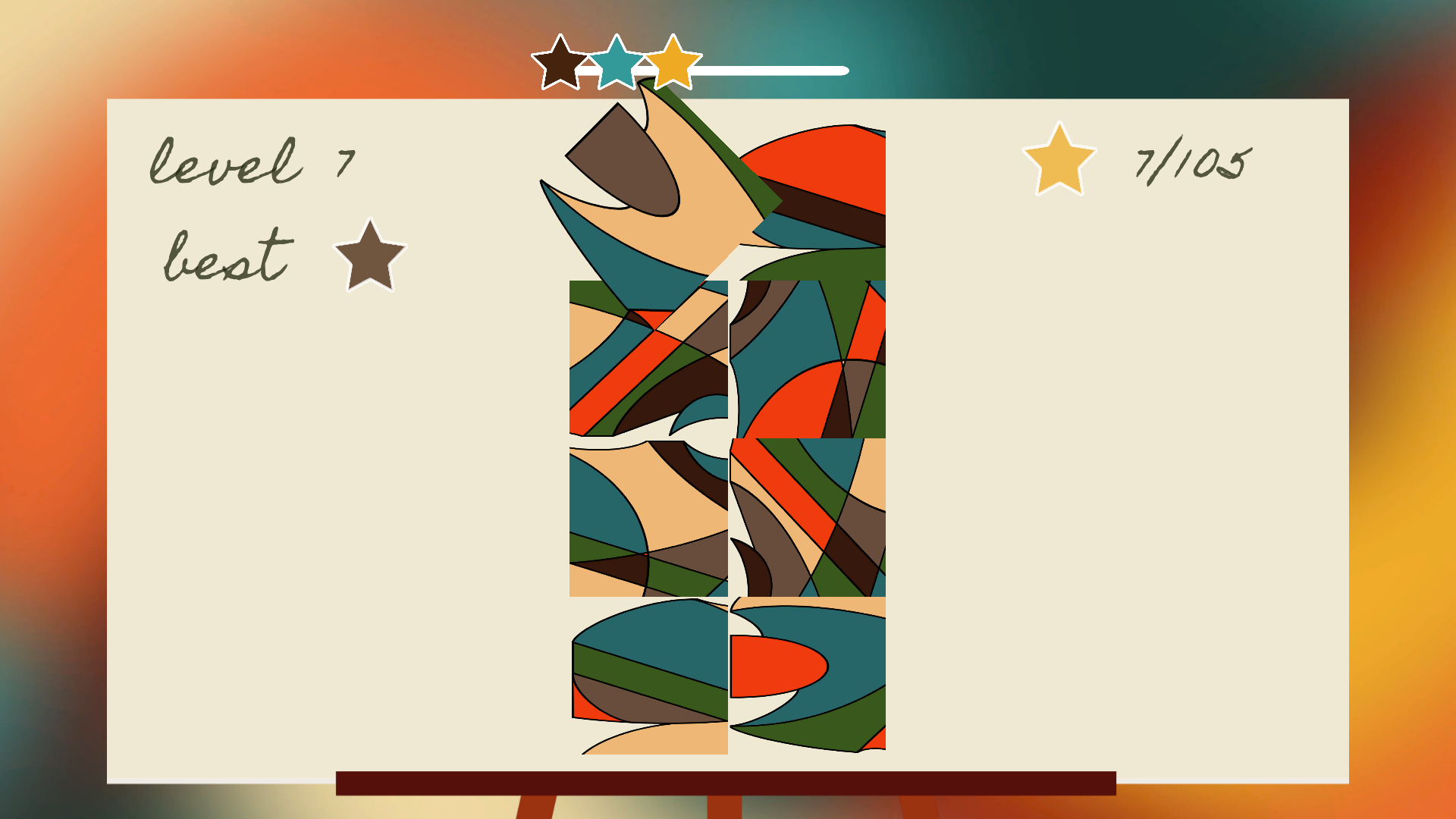
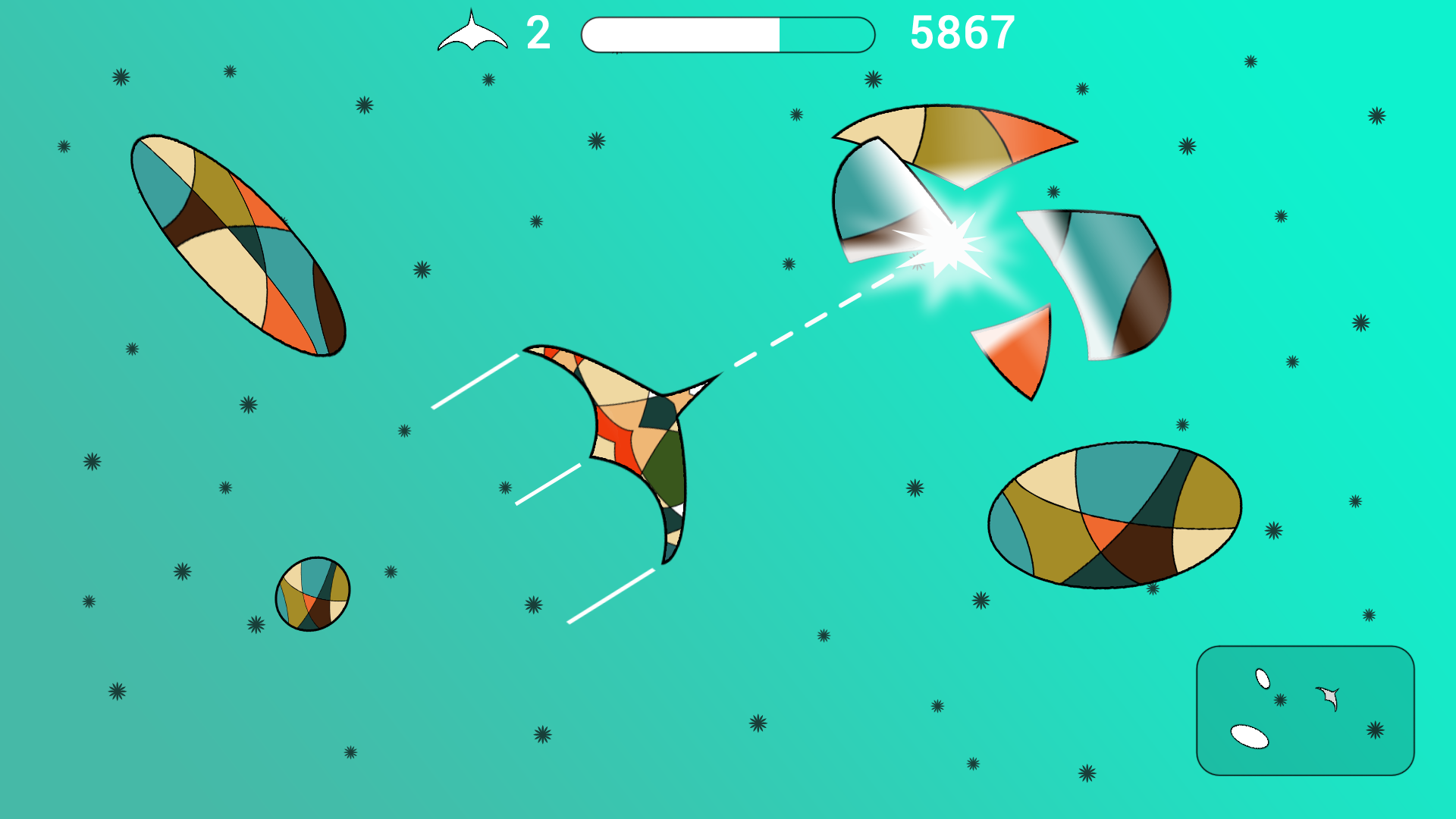
We decided to make a puzzle game, but we want something different from a traditional jigsaw puzzle, so we try many mechanics and we end up with the rotating movement for the pieces. As we try it, we discovered that adding some time pressure to the equation, it resulted in a more fun, enjoyable and challenging experience. And that’s how Twisting Art end up being a Rotating Action Puzzle.


The art of Twisting Art
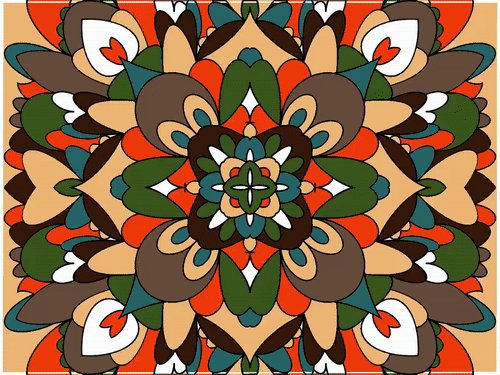
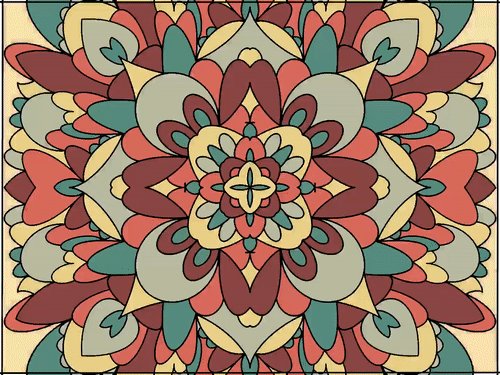
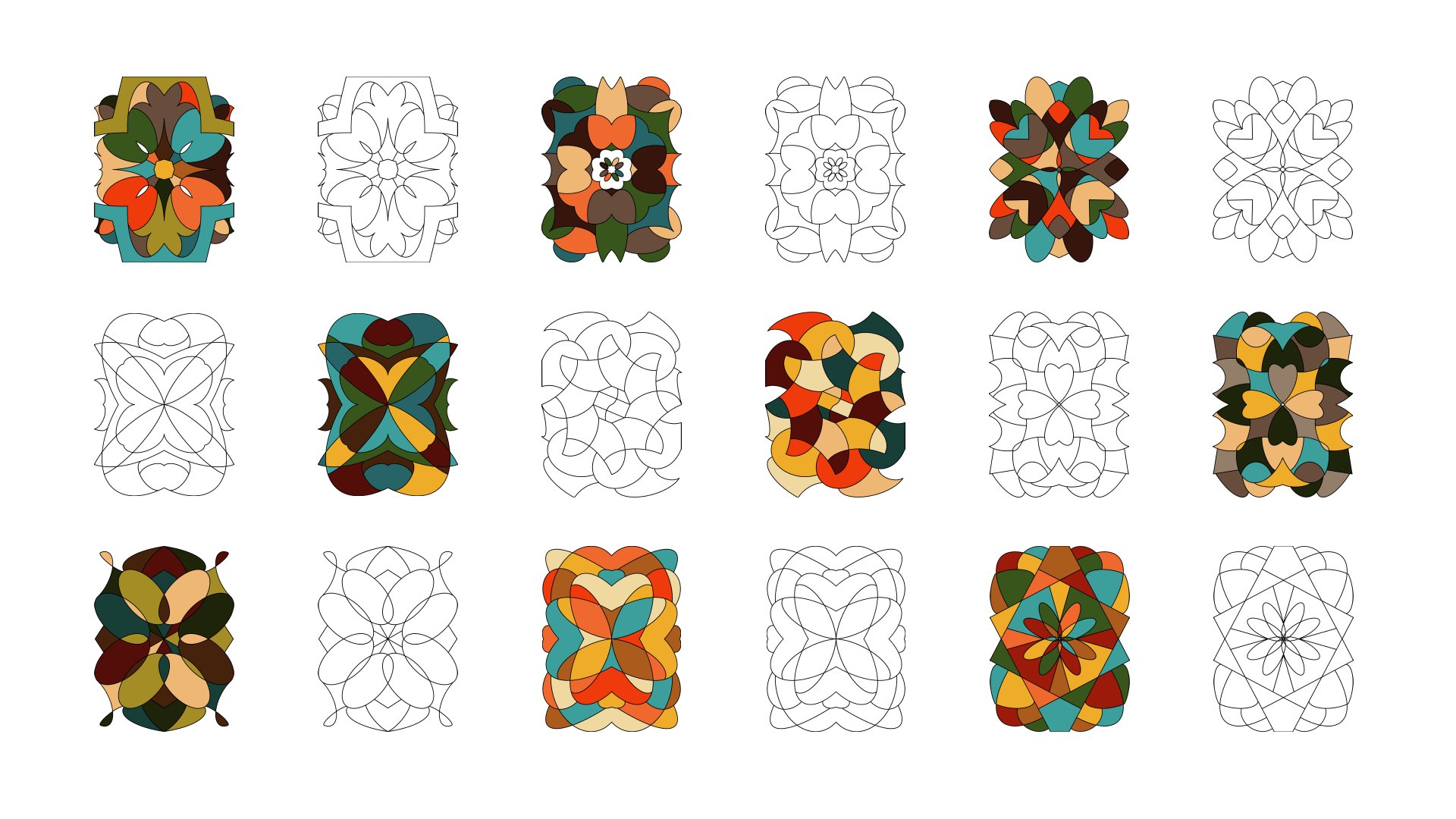
Then we needed to find some kind of art that fit the rotating little monster we were creating. After several attempts we found out that a colorful geometrical and somewhat abstract style worked really well with the game.

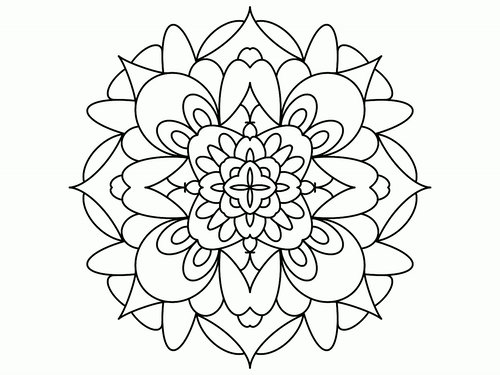
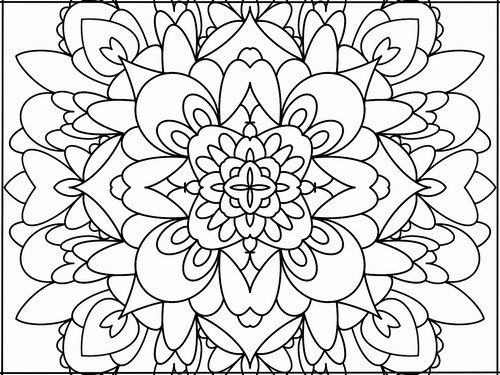
Many sketches were done like the one above until we got what we were looking for. We needed something attractive enough that can point the player in the good direction when solving the puzzle but not clear enough to make it boring. All the art for the game was made using Procreate on the iPad. And it is a regular base model iPad. I wish it was an iPad Pro, but you can pull it off with the base model, we did.

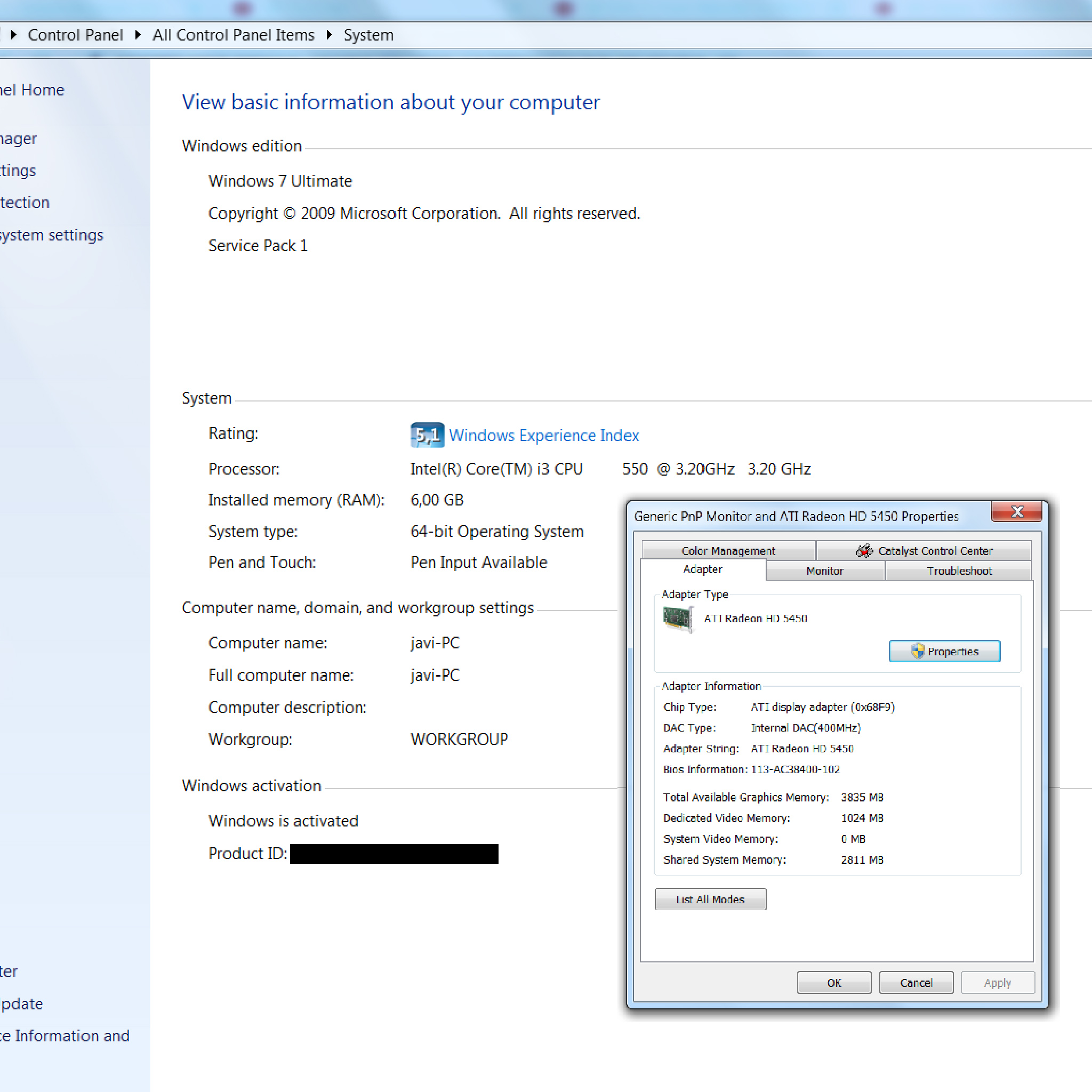
Talking about low spec hardware, obviously this depends on the type of game you are making and this is not true for sure for high resolution hyper realistic 3D graphics. But if your game is 2D and does not use super detailed very high resolution graphics with like a ton of special fx on top of that, then you can survive with an old and cranky computer. We do well with a Core i3 First Gen Clarkdale with 6 GB of RAM DDR3, a mechanical hard drive and a ATI (yes it was ATI and not AMD yet) Radeon HD 5450 with 1 GB of dedicated memory. So if we can, anybody crazy enough can too.

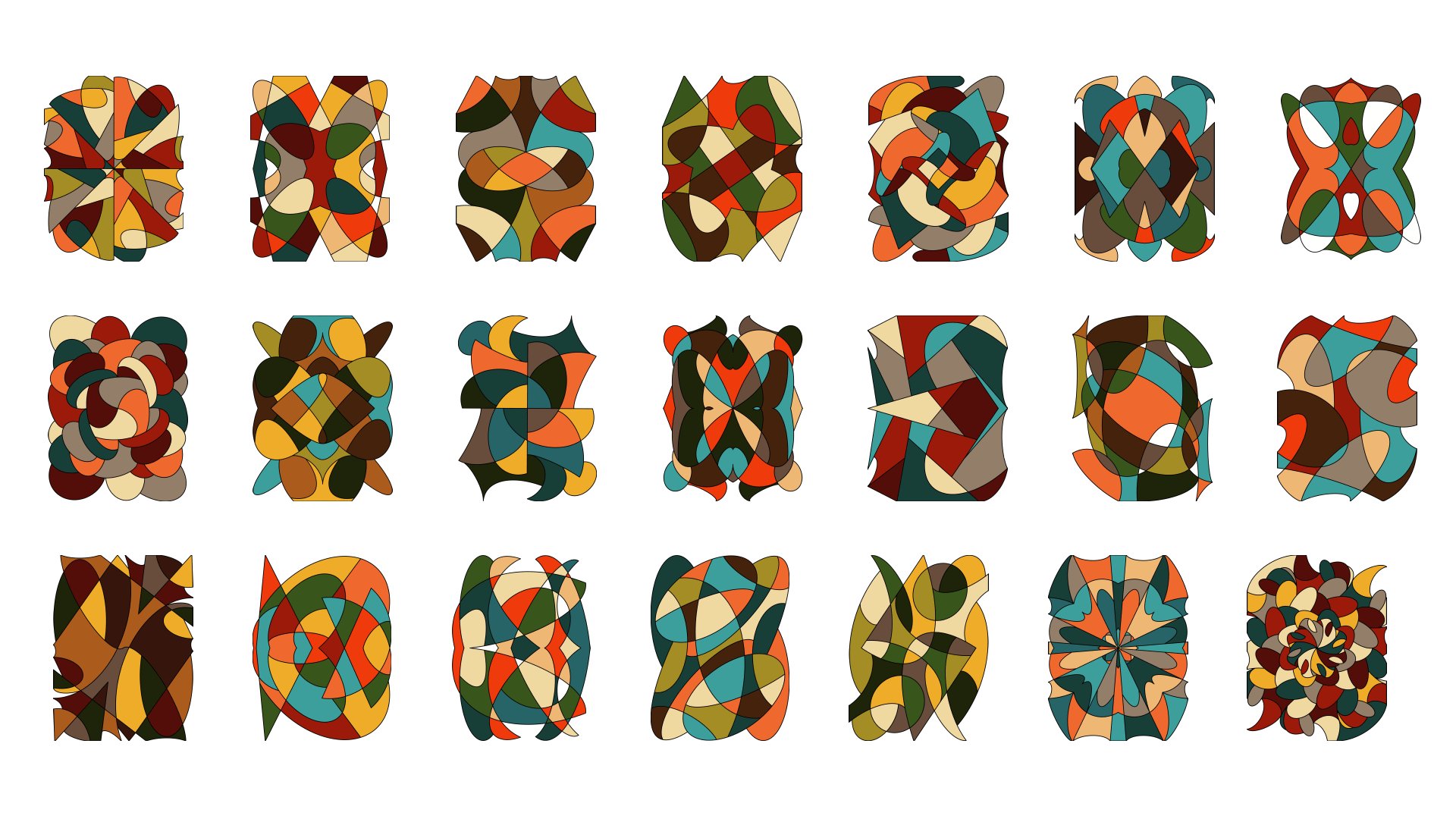
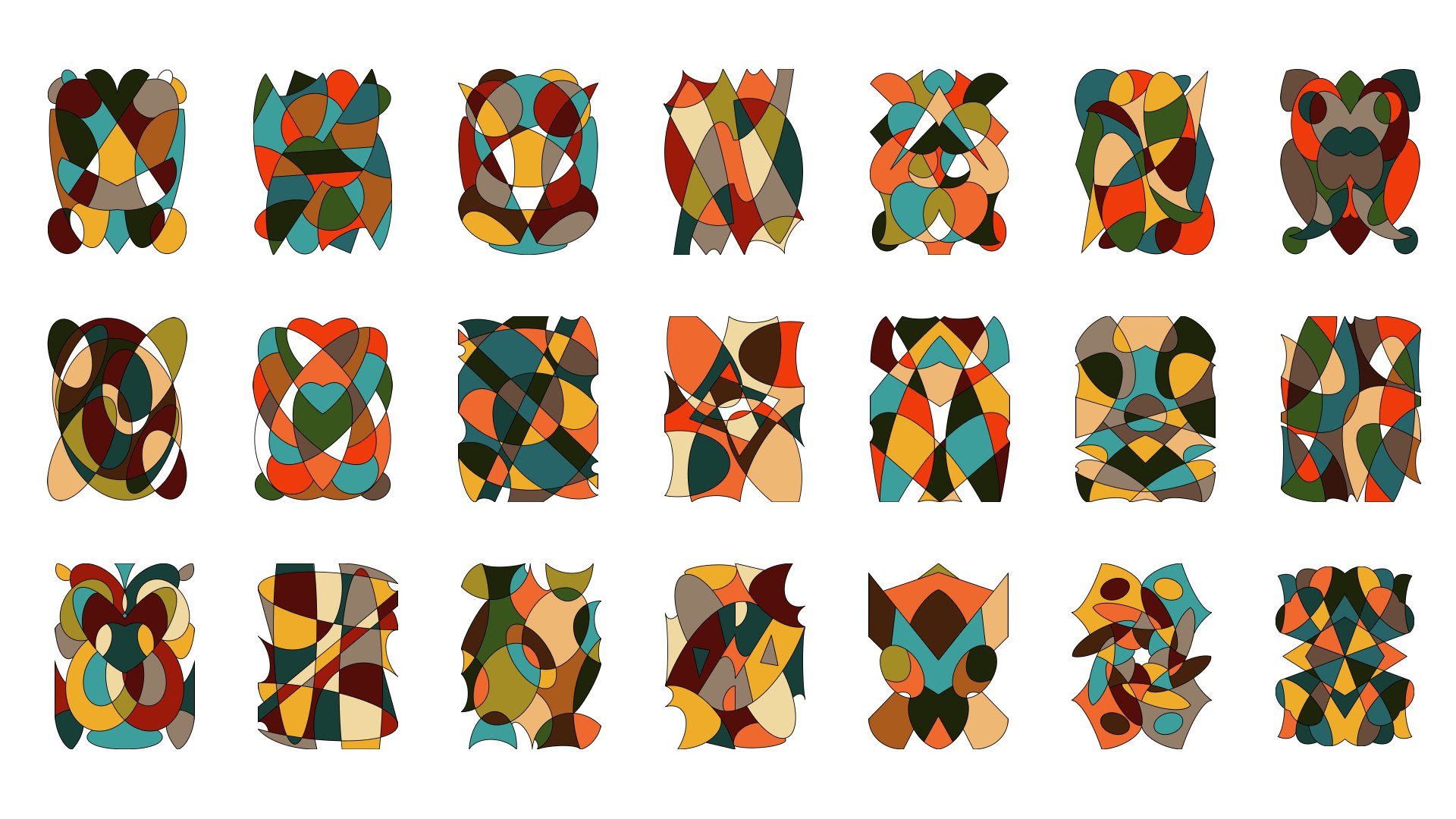
We ended up with over a hundred original illustrations for the puzzles that have potential to be reused, transformed and adapted into many different things beyond games. And that feeling is the reason why we decided to offer the 105 illustrations alongside with the game so anybody can create something cool. And we made them available in two versions each, so you can use them in more imaginative ways. Now, anyone can play the game and create something with the Art Pack
These are just some mock up ideas done with the illustrations from the Art Pack. I’m sure many of you can work wonders out of them!




Coming to PC and the UX hell
Twisting Art was released first on Android and the nature of the beast is very different from the PC reality. We planned ahead just in case we decide to target PC, but not enough… If you are going to target very different systems in terms of screen space and User Experience (UX) take that in account...or die trying to adapt! It sound dramatic, but believe me it is really important.
One huge piece of advice I can give you is to design a UI that is flexible enough to adapt easily to different screen sizes and methods of interaction. It will make your life much easier on the long run.

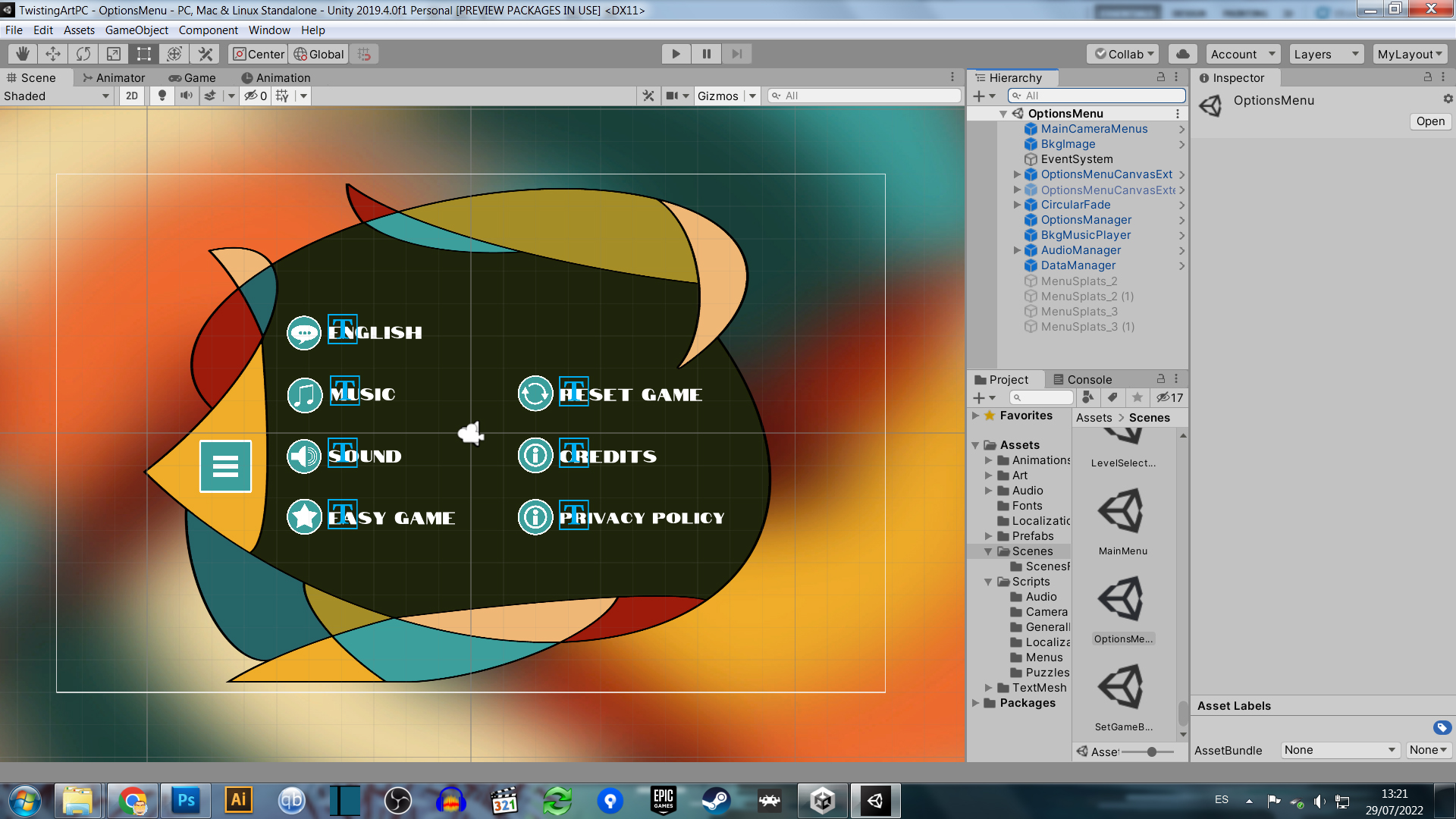
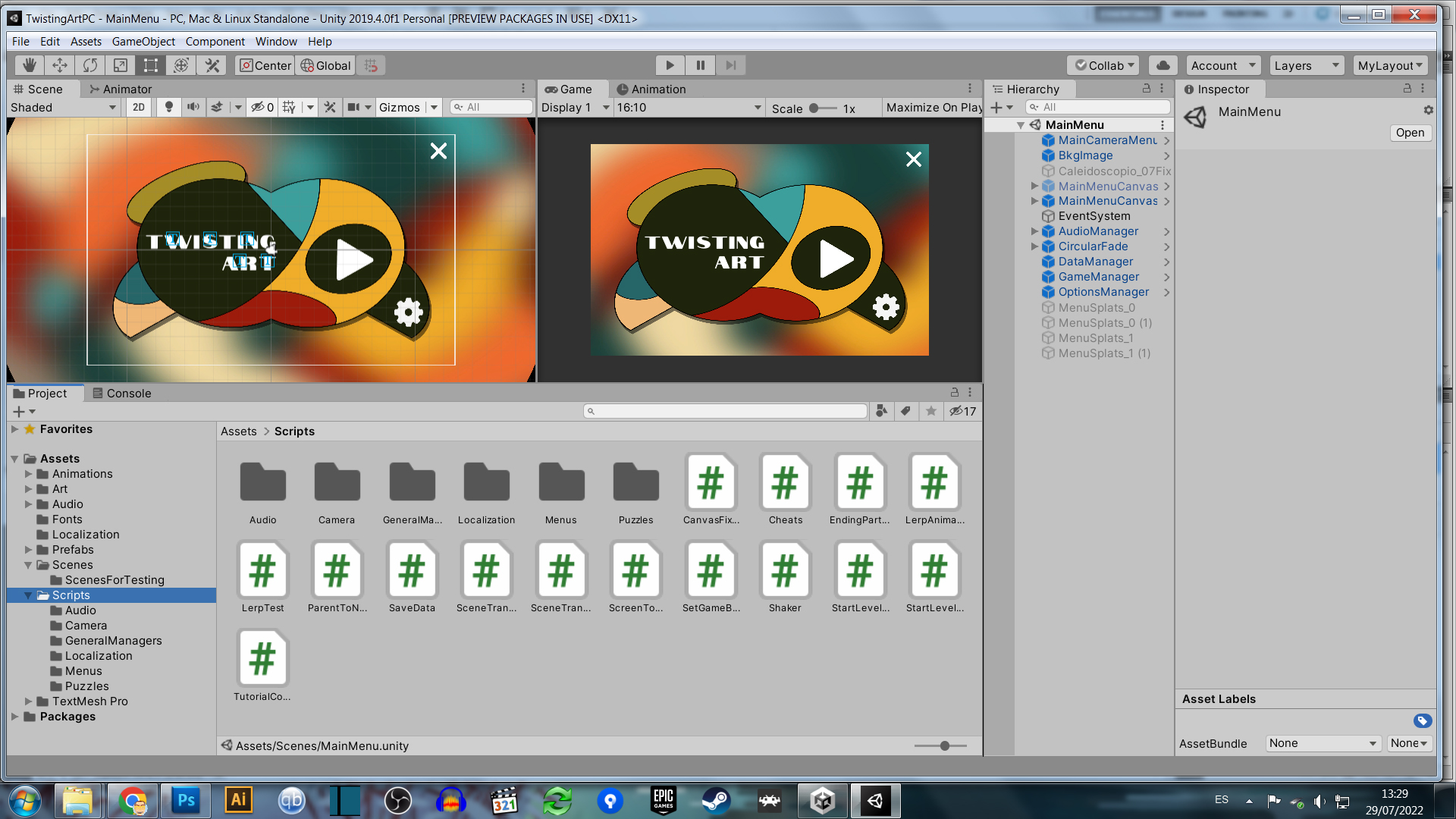
Working on the menus there were 2 things that took more than they should have. The Level Selection Screen was one of them, make it do what I want it to do was tough at the time. Now it feels almost trivial to get there (that is what happens when you already know how to do things) but back then, when I struggle to bend the menu behavior to my will, it felt like a Jedi vs Sith confrontation.

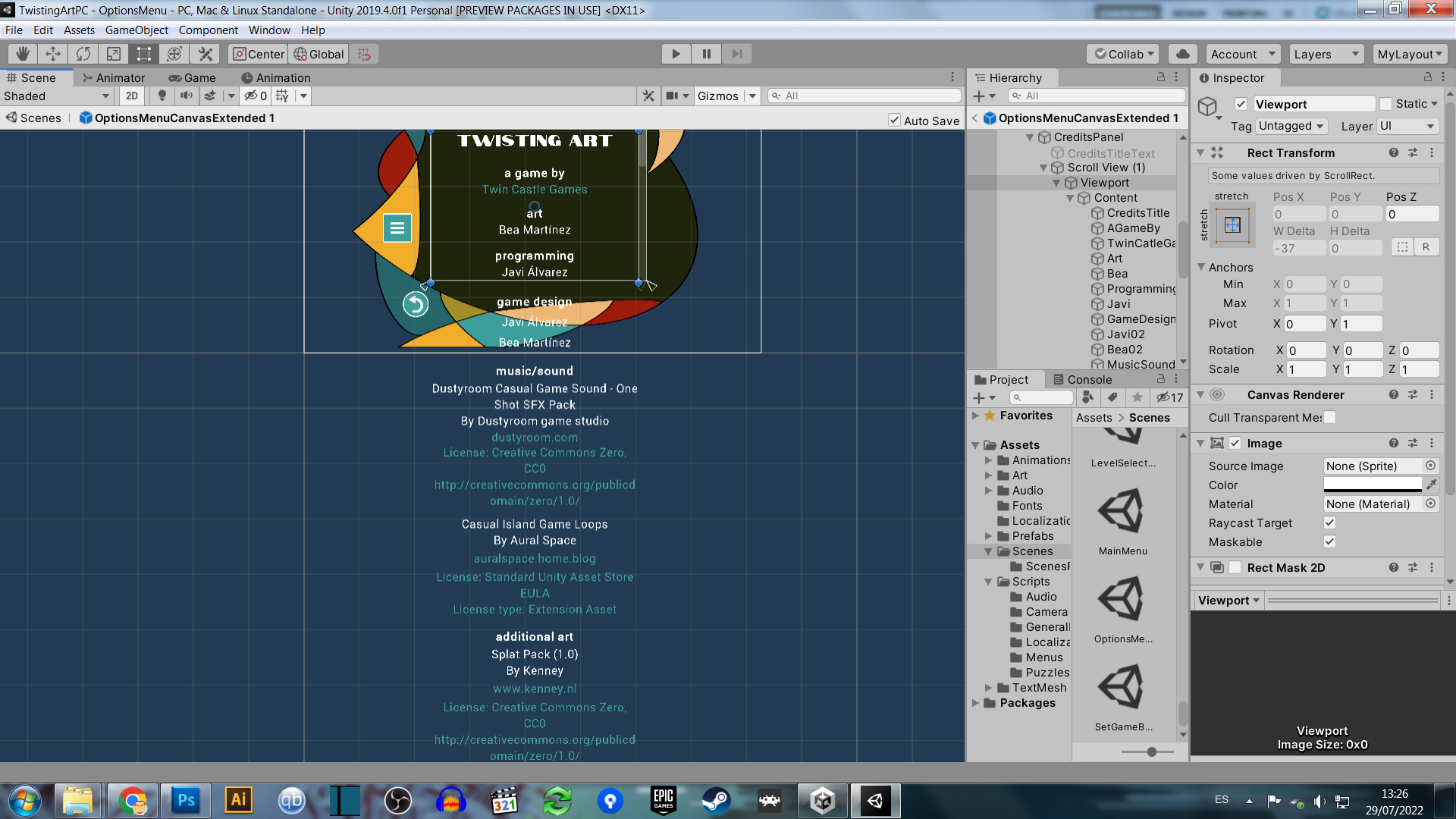
The other thing that hold for a few days without any other explanation than me being stubborn about “getting it right”, was the credits...Yes, I know, it sounds stupid but it was tricky for me to decide the right design for them and to make them fit into the menu. And I struggle with the Scroll Rect component in Unity. My fault for sure, now we are good friends, the Scroll Rect and me. Credits are an important thing to me. Sharing is caring and I want to share with everybody the names of those who had contributed to the game one way or another. On the screenshot below the credits are unmasked to show them all. On the game they are properly masked within the limits of the viewport.

And yes, we proudly make games with UNITY. Don’t waste your time arguing about the engine or whatever is used to create the games. It doesn’t matter, at all. Just make games, engines are tools, use anything you feel comfortable with. The most and the only important thing is the game itself, the idea and the final result, not what you use to make it happen.
Lesson learned here: the UI and the UX as a hole have to be as good as possible but, make the menus flexible enough so you don’t have to fight with your own design. And get it done. By that I mean, if it works and it fits, do not over think it, don’t be stubborn, and just get it done.
The project and the code
Ah the code! You get used to it, I don’t even see the code anymore. All I see is a gorgeous game mechanic here, a cool final boss there…
The biggest challenge in this project was get the feeling right, the movement of the pieces, the adequate pace, the responsiveness of the controls. All of which usually is true in games. This time was hard, but we happily got there.

When coding remember always that writing clean and easy to understand code will save your life. In my humble opinion it is better to have more shorter and manageable scripts than a big monster script containing a lot of functionality.
You don’t need to make any script universal like in “I can reuse this no matter what” but when writing Managers like the Sound Manager, or the Save Data Manager, if you make them reusable enough you are going to save a precious amount of time and effort in your next projects.
Big thing anybody should know: name your variables, functions, scripts...with suitable understandable names. If you need a variable for the jump force for example:
DO USE: private float jumpForce;
DO NOT EVER USE: private float jf;
Naming is very important to make your code maintainable and understandable. And be consistent, use the naming convention you like, but stick with it.
And try to be as organized as you possibly can with your project. A good folder structure you feel comfortable with is another life saver.

Final thoughts
There is that. Game development is exciting and fun but is also frustrating and hard, really hard. Don’t let anybody tell you that your “little simple game” can be done without effort. There is not such a thing as a “little simple game” in terms of work. Things get easier, as in any other discipline, the more you practice, but it is always a challenge. And I think that is exactly what many of us like the most, the challenge.
Don’t quit! Keep fighting and creating games!
And you if feel like it, you can help us in our fight for making games by playing Twisting Art and exploring the Art Pack.
Twisting Art and +100 Original Illustrations Art Pack!
Thanks so much for all your support and for reading this postmortem. Hope it helped in someway.
And remember, playing our games you make our lives happier and our bread tastier!
Twisting Art
a game by
Get Twisting Art
Twisting Art
Evocative and tension packed rotating puzzle
| Status | Released |
| Author | Twin Castle Games |
| Genre | Puzzle |
| Tags | 2D, Casual, Colorful, Indie, Singleplayer, Unity |
| Languages | English, Spanish; Castilian |






Leave a comment
Log in with itch.io to leave a comment.